【Flutter】テンプレートのプロジェクトを編集 Part1
目次
プロジェクトの作成
VSCode に Flutter を既に導入した前提で以下をすすめていく.
コマンドパレット(Ctrl + Shift + P) を開き,新規プロジェクトを作成.
【Flutter: New Project】を選択

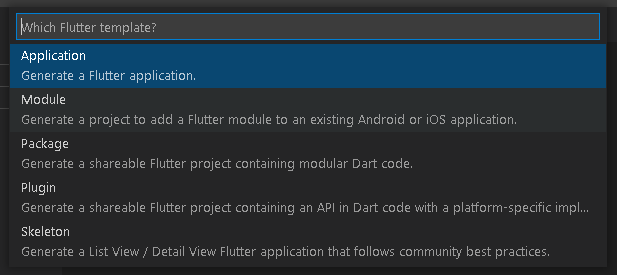
コマンドパレットから (Flutter: New Project) を選択 【Application】を選択

テンプレートは(Application) を選択 プロジェクトを置くフォルダを選択する(プロジェクト名は後程設定する).
プロジェクト名を決める.

プロジェクト名を決める
作成されたプロジェクト
lib/main.dart にメインのプログラムが書かれている(以下はコメント部分を削除している).
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({Key? key, required this.title}) : super(key: key); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { int _counter = 0; void _incrementCounter() { setState(() { _counter++; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Text( 'You have pushed the button this many times:', ), Text( '$_counter', style: Theme.of(context).textTheme.headline4, ), ], ), ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: const Icon(Icons.add), ), ); } }
動作確認
デバイスの選択
実際に動作確認を行う際は最初にどのデバイスを使うか指定する必要がある.
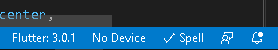
VSCodeの以下の部分で確認できる.下の画像はデバイスが選択されていない状態なので, "No Device" 部分をクリックする.

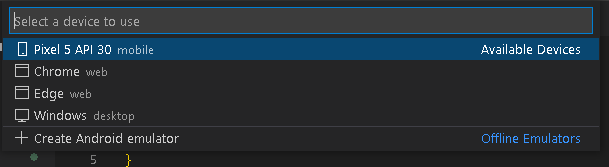
クリックすると画像のようにデバイスが表示されるので, 使用したいデバイスを選択する.

選択後 "No Device" 部分を確認すると選択したデバイス名に替わっていれば完了.


デバッグの開始
デバッグの開始"F5", または void main() にある "Run" を選択することでプログラムが実行される.
(void main() にある "Run" を選択するとそのファイルがメインとなって実行される. デバッグの開始"F5" の場合は基本的に lib/main.dart が実行される.)
無事に起動すると, 以下のような画面が表示. 右下の"+"ボタンをタップする度に真ん中の数字が増えていくのが確認できる.

次回からこのプロジェクトに変更を加えていく.